PROJECT OVERVIEW
MY ROLE
Design Systems Lead
Product management
Foundational systems design
Component design
Documentation
CLIENT
Stash
TIMELINE
2023
The problem
The current system wasn't scalable
Our current design system was unmanaged, which led to inconsistent and ad hoc design patterns across platforms. Making system-wide design decisions was difficult due to the lack of parity between design and code.
No single source of truth
The lack of a central repository for documentation made it difficult for product teams to understand what components were reusable or available. This led to wasted time spent rebuilding existing components, and more inconsistency.
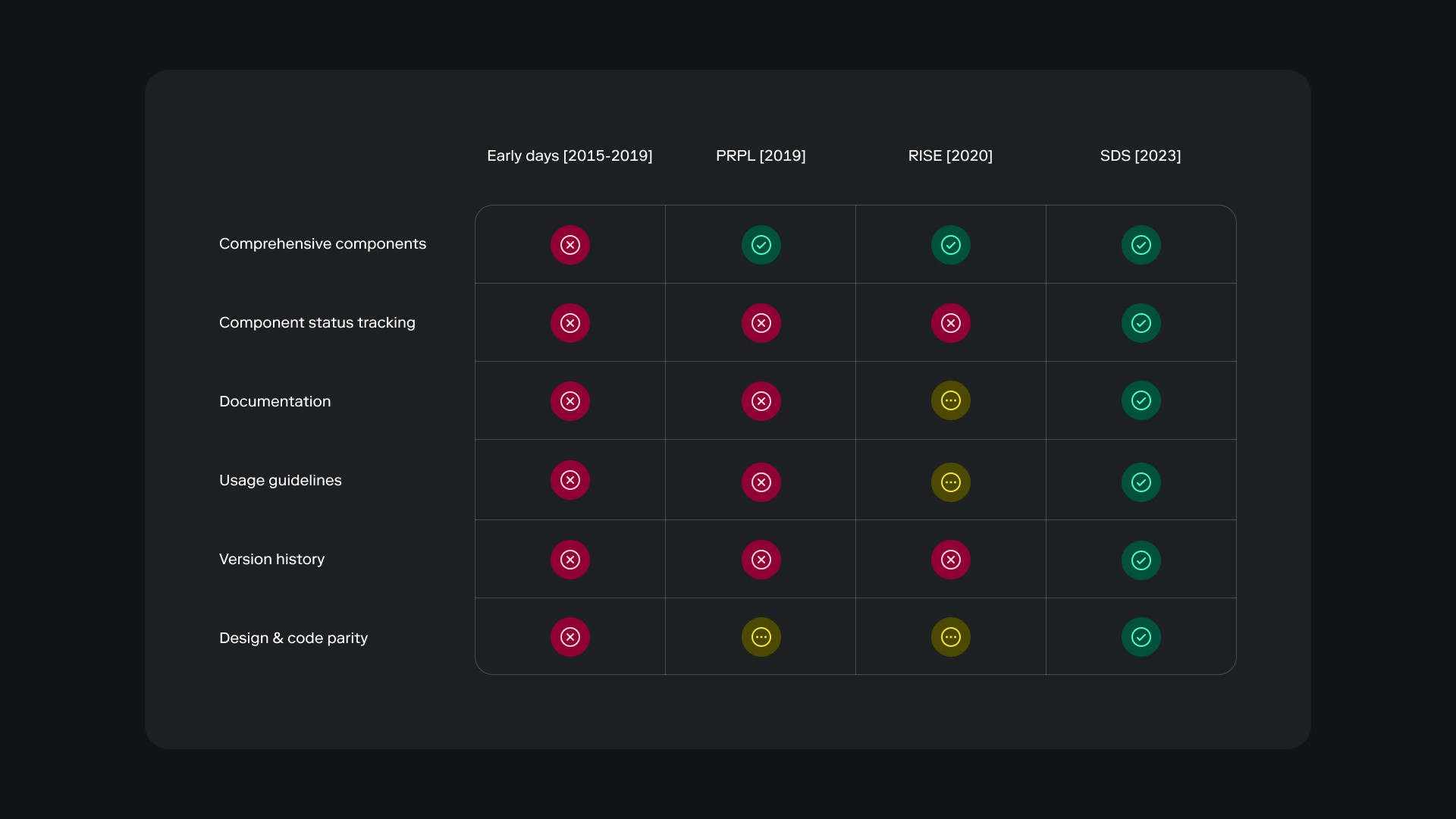
A comparison chart for Stash's Design Systems over the years
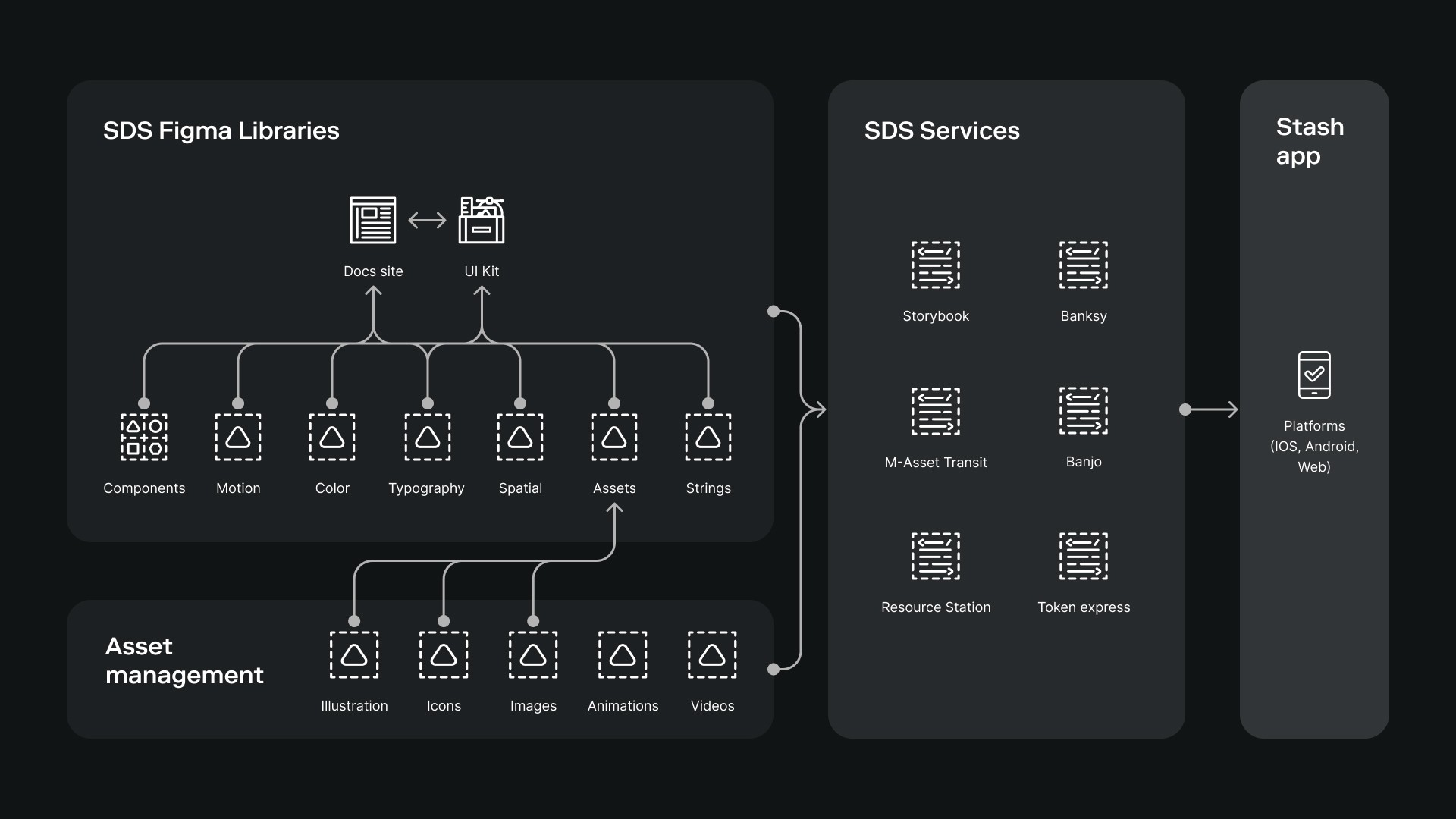
Stash Design System Architecture
Designing foundational styles
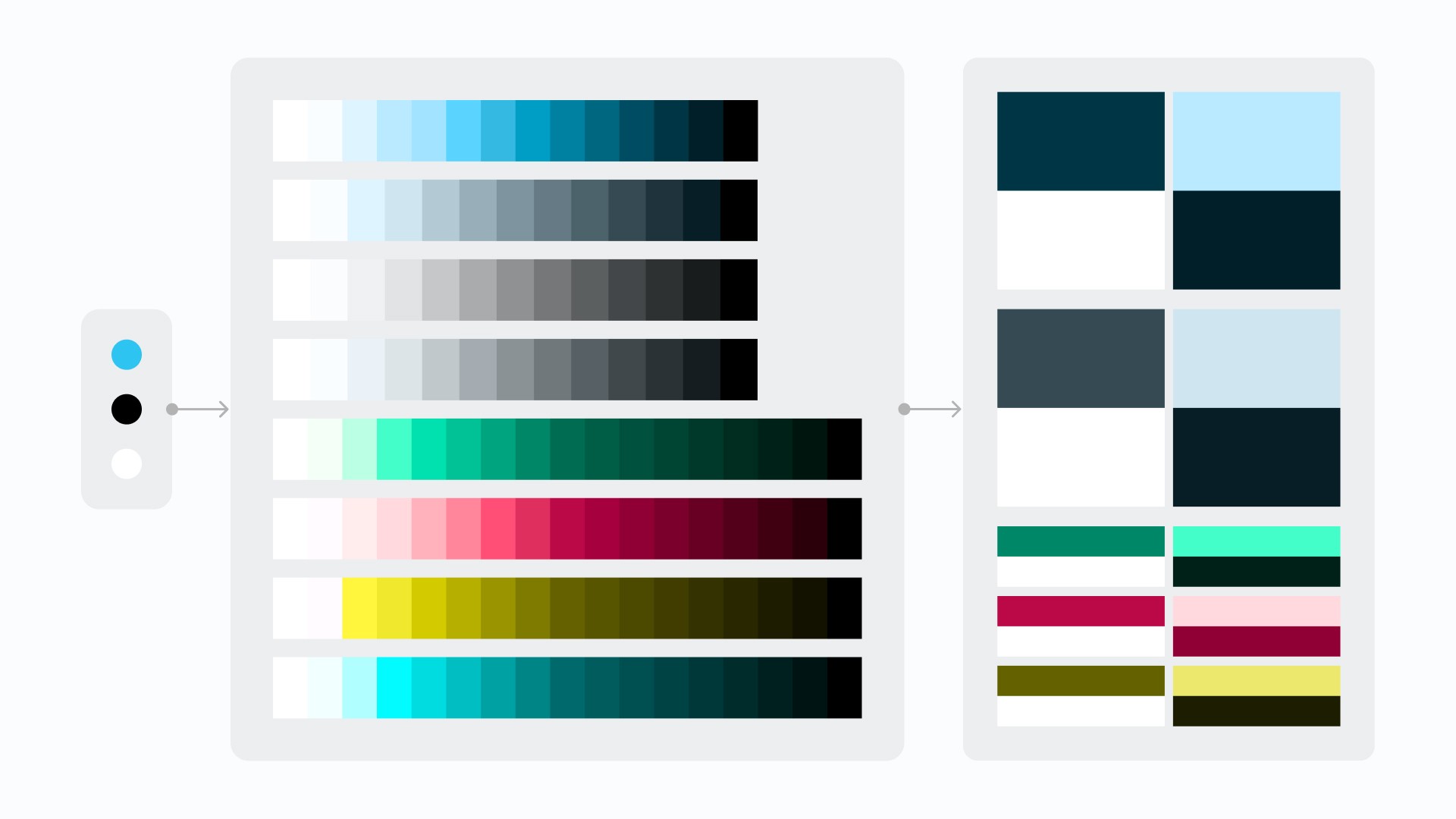
Color
Color is complicated—establishing a fully accessible color library can be a tedious and manual process. As Ashley Seto, a Lead Product Designer at Meta who has scaled accessible color systems several times in her career, puts it:
"Usually you're going to find designers staring at screens trying to determine which blue is the most expressive blue for their brand, picking out a range of colors that they want to use within their creative assets. This part of the process, we as designers, are willing to spend thousands of hours on."
Ashley Seto
Lead Product Designer
Stash needed a solution that would allow us to create a color system that worked for our existing brand while also addressing accessibility issues programmatically.
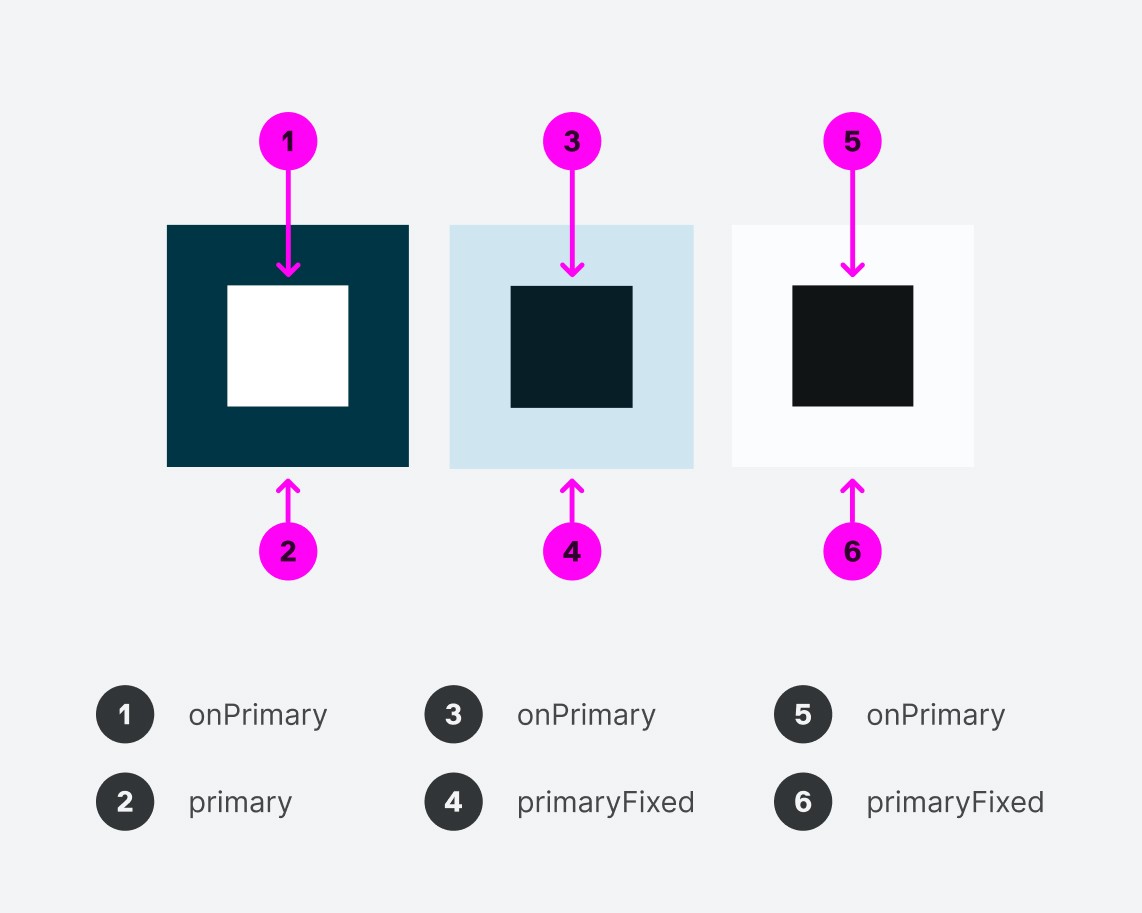
DYNAMIC COLOR
I found Google Material Design's Dynamic Color tool to be the perfect solution for our needs. By providing the tool with key colors, and it generated a unique color palette that met accessibility standards. The tool also generated a set of primitive colors, which we then extracted into color tokens. These color tokens can be used by designers and engineers to create consistent and accessible user interfaces.
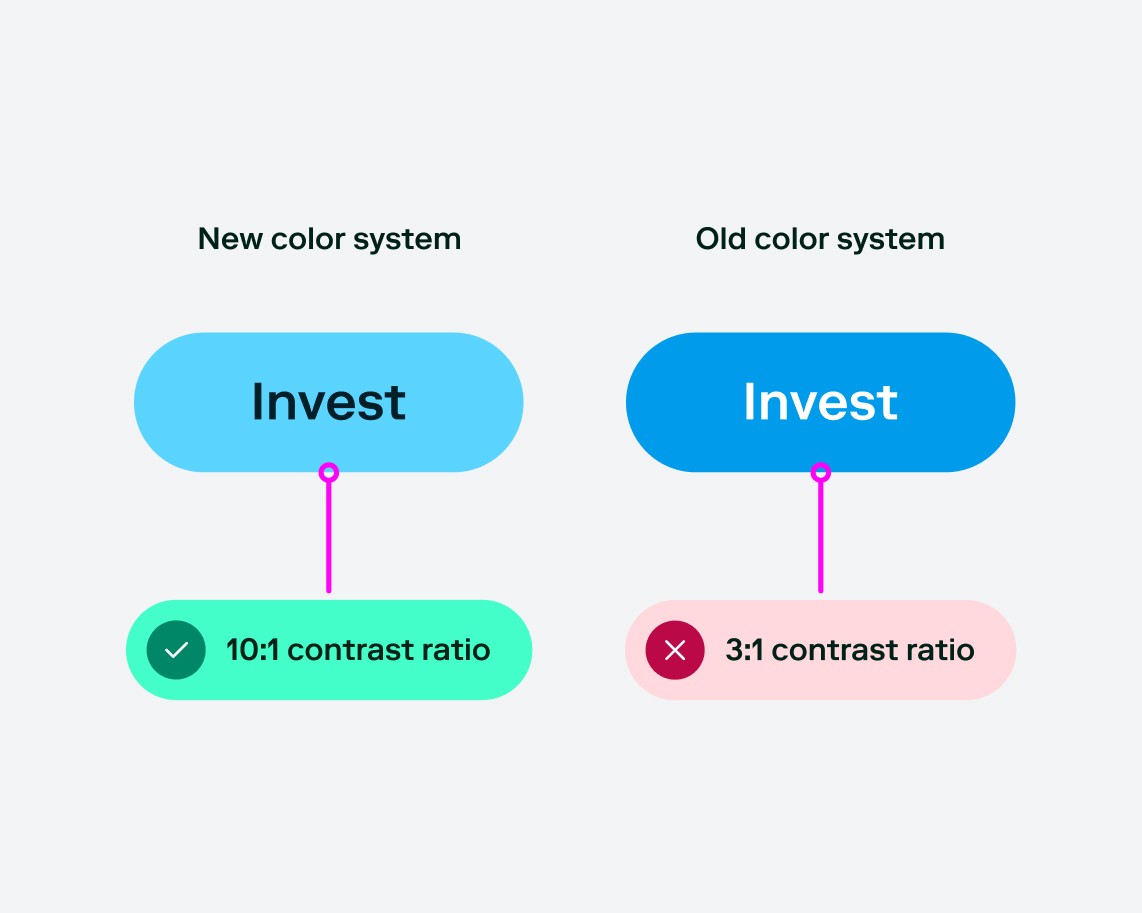
ACCESSIBILITY
Our new color combinations meet the WCAG 2.1 guidelines' minimum contrast ratio of 4.5:1 for the visual presentation of text and images of text. This means that Stash's color system is now accessible to customers with visual impairments. Our color token naming convention, coupled with documentation, makes it easy to understand our color pairings.
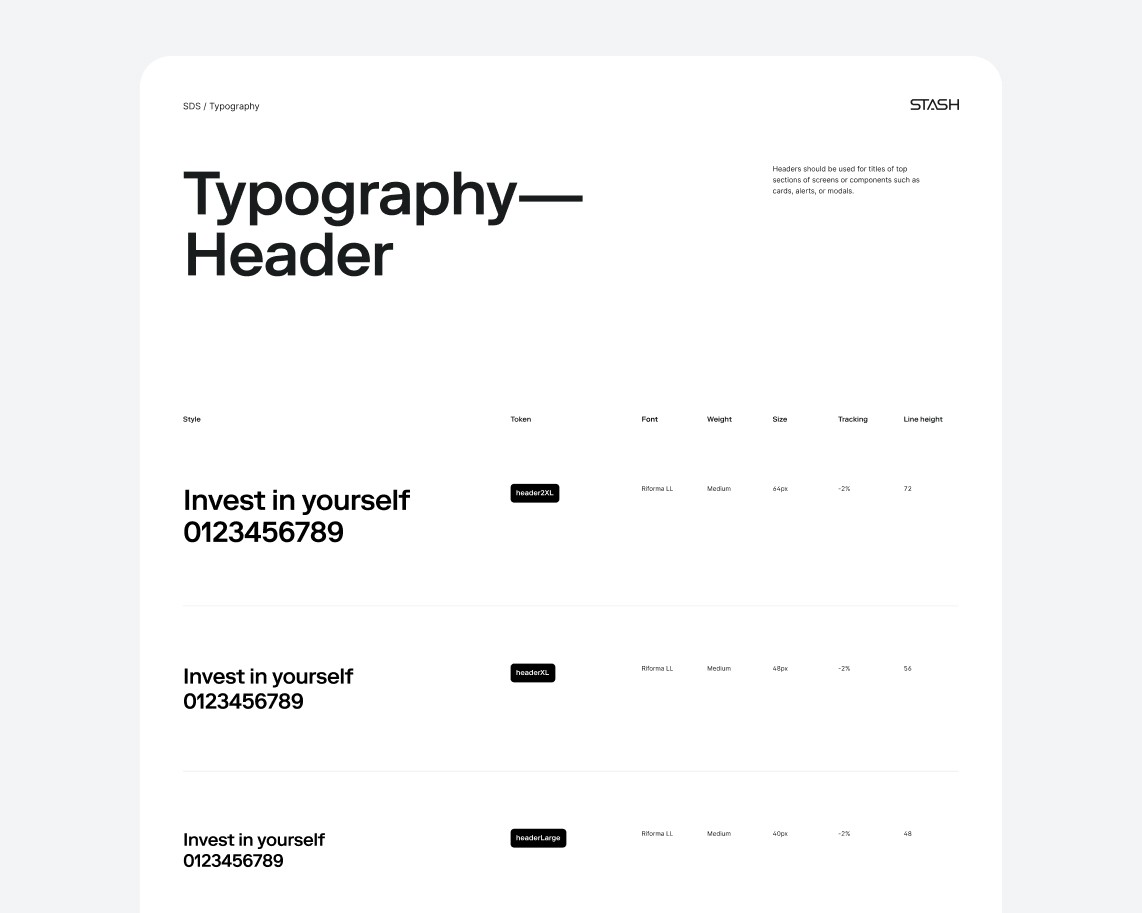
Typography
A strong typography system helps establish hierarchy and communicate important content by creating clear visual patterns.
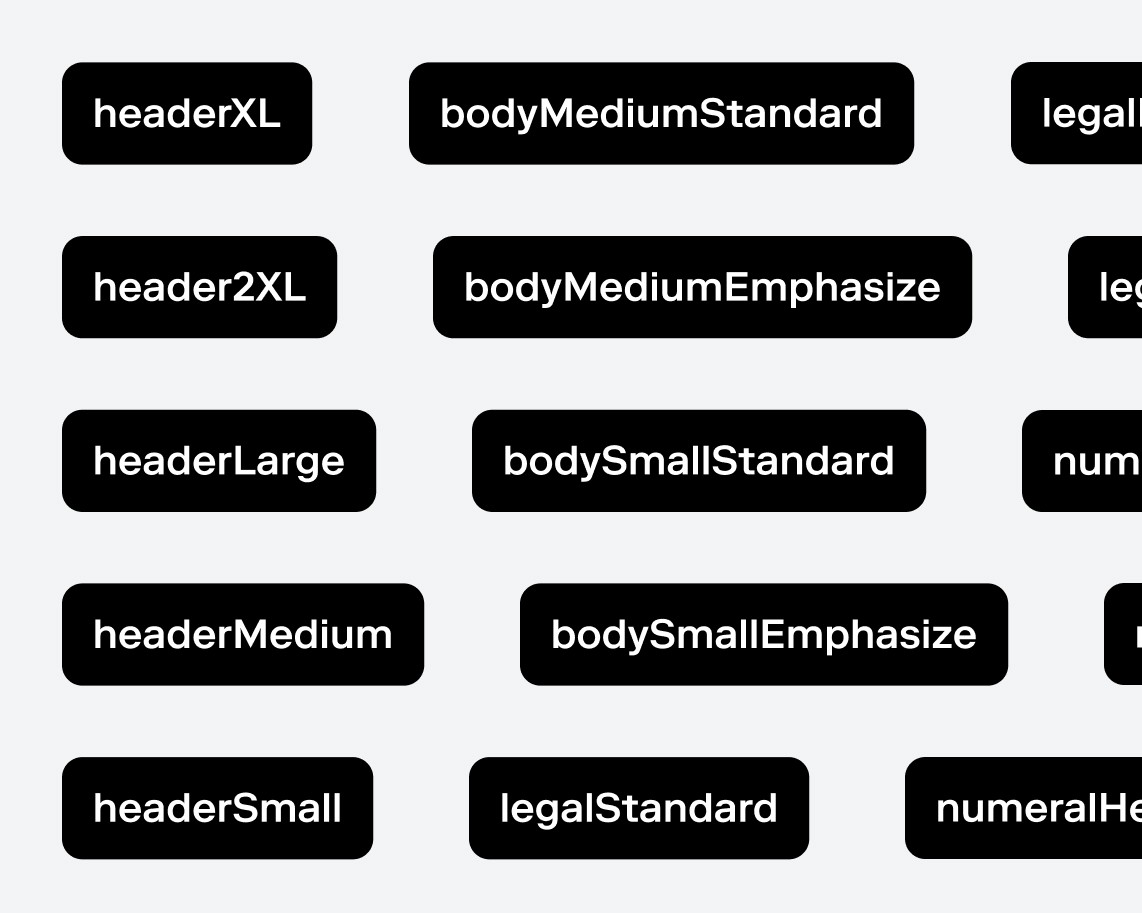
TYPE SCALE & TOKENS
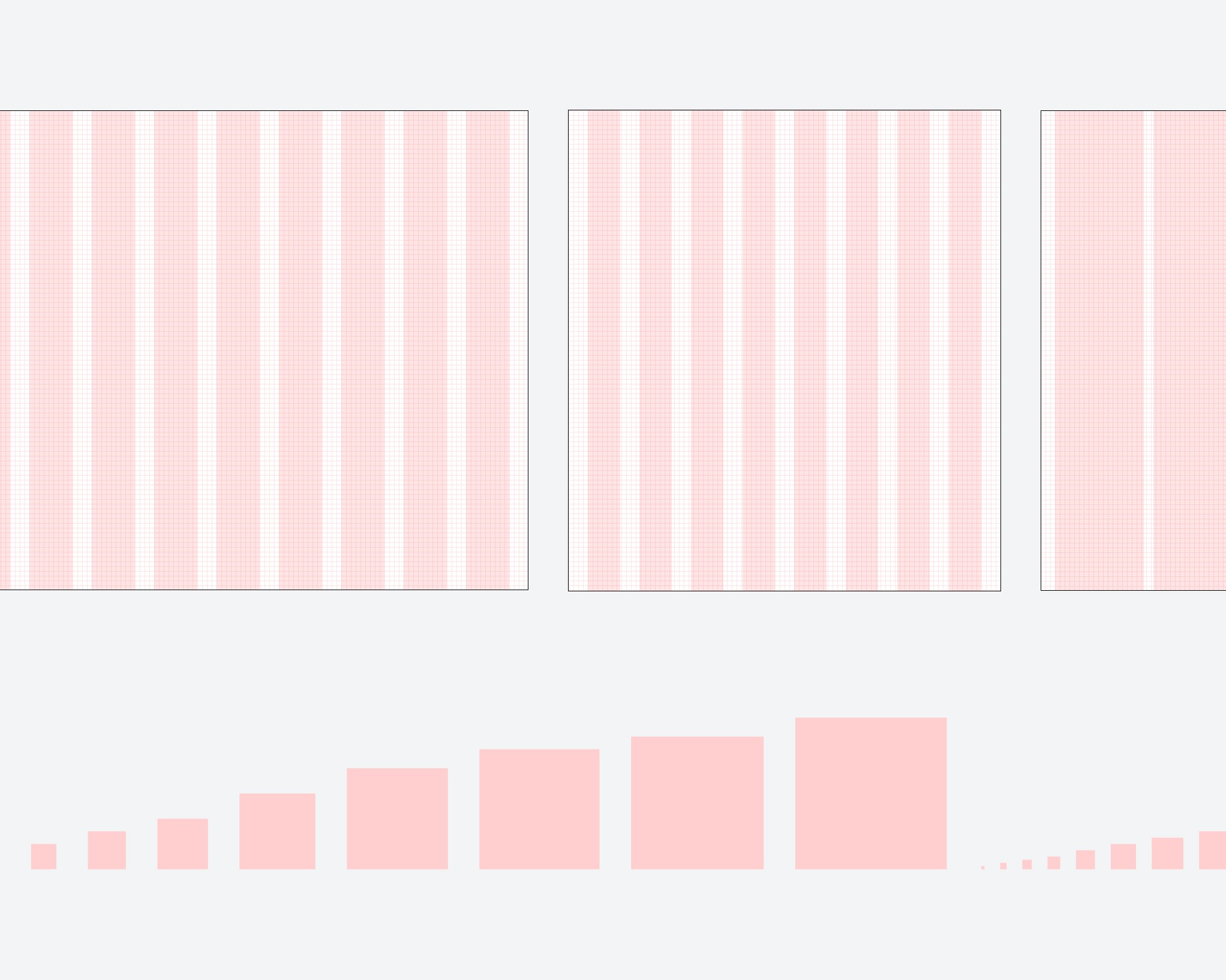
To ensure that designers had all the type sizes they needed to establish hierarchy I used the tool Typescale to create an initial set of type sizes and lineheights follow a major thirds scale. This scale helped create a natural visual rhythm for our new type sizes.
Finally, I established naming conventions for our type tokens to abstract the type values and provide a common language for designers and engineers to refer to type.
Spacing
Our system for spacing was disparate across our platforms, with no real standards for designers to follow. Without proper spacing guidelines, the hierarchy and layouts of our products became inconsistent.
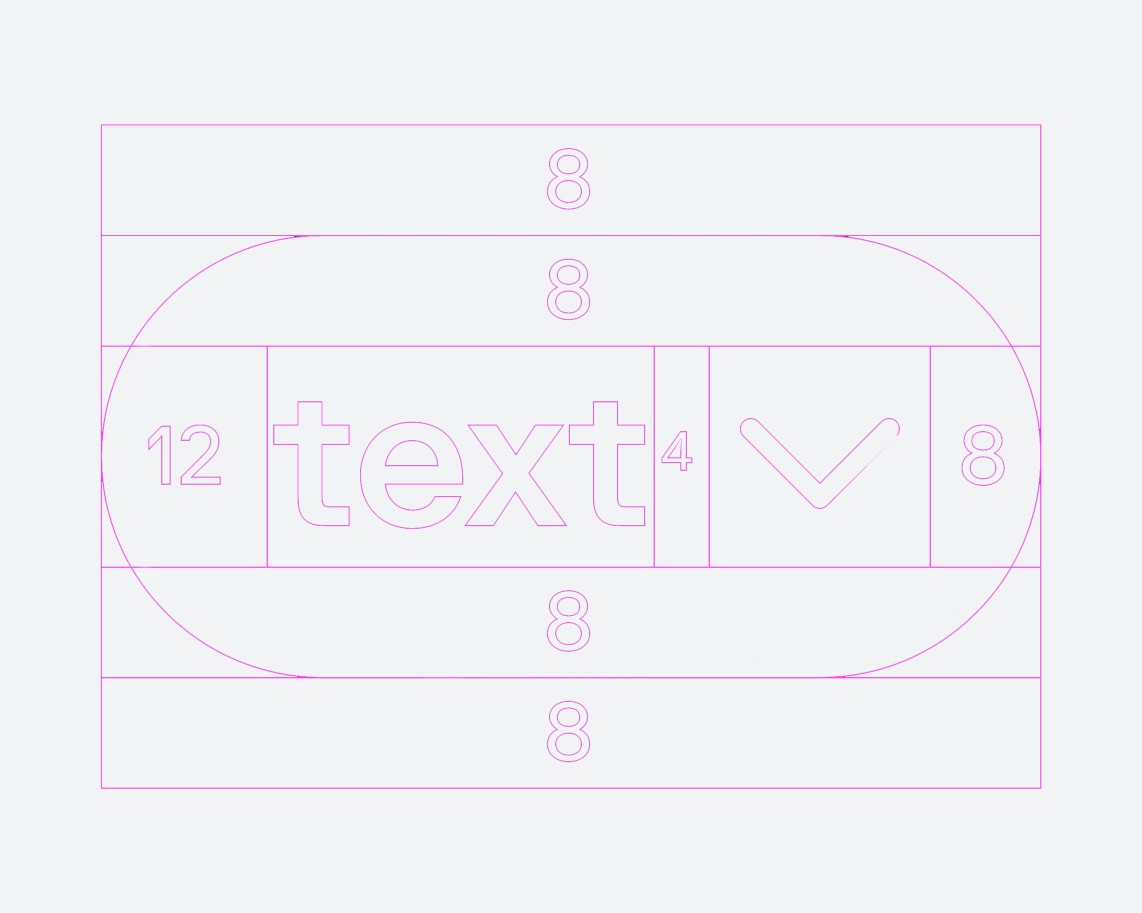
GRIDS & LAYOUT
I established an 8-point linear scale for layout with a 4-point half-step for spacing icons, text blocks, and within components. This standard helps our designers create visual rhythm, and keeps layouts consistent across our UI.
With new spacing tokens our designers and engineers now have common understanding of what spacing and corner radius properties they can implement in our layouts and components.
Motion
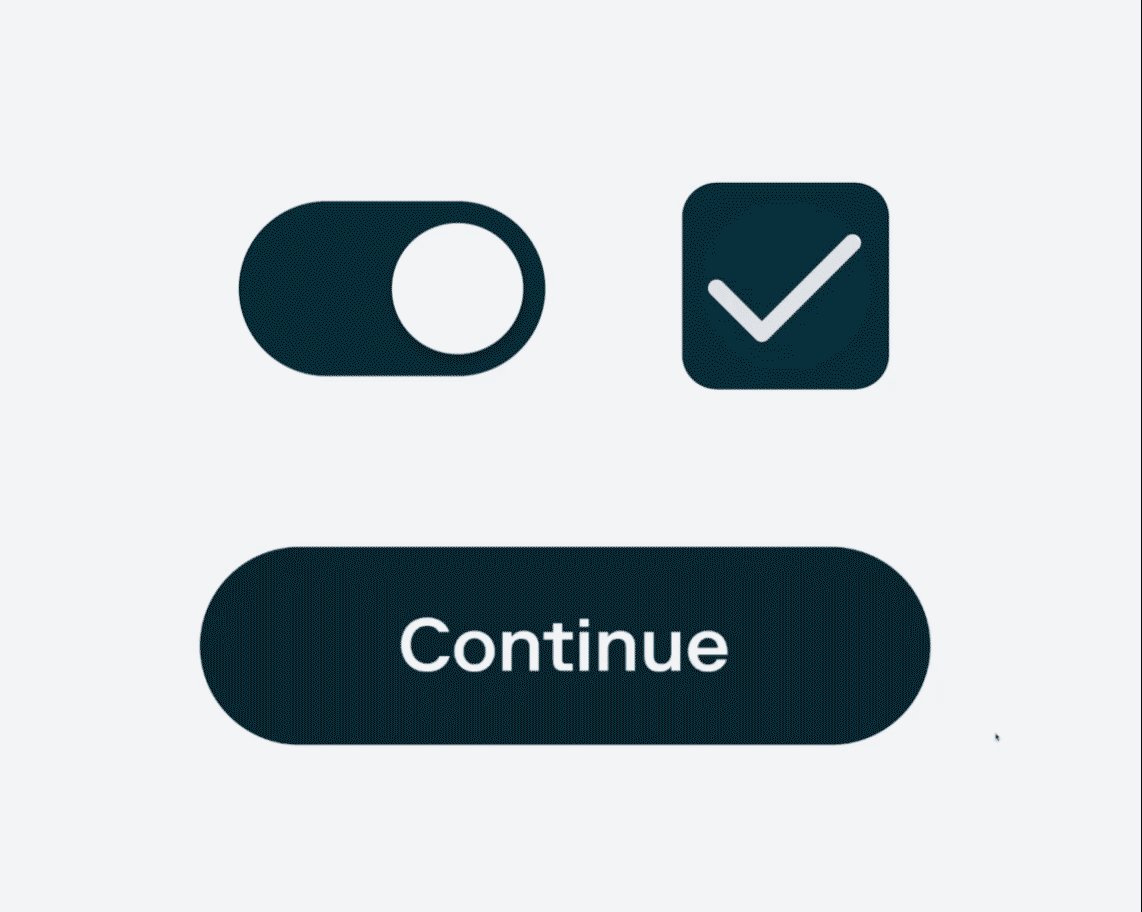
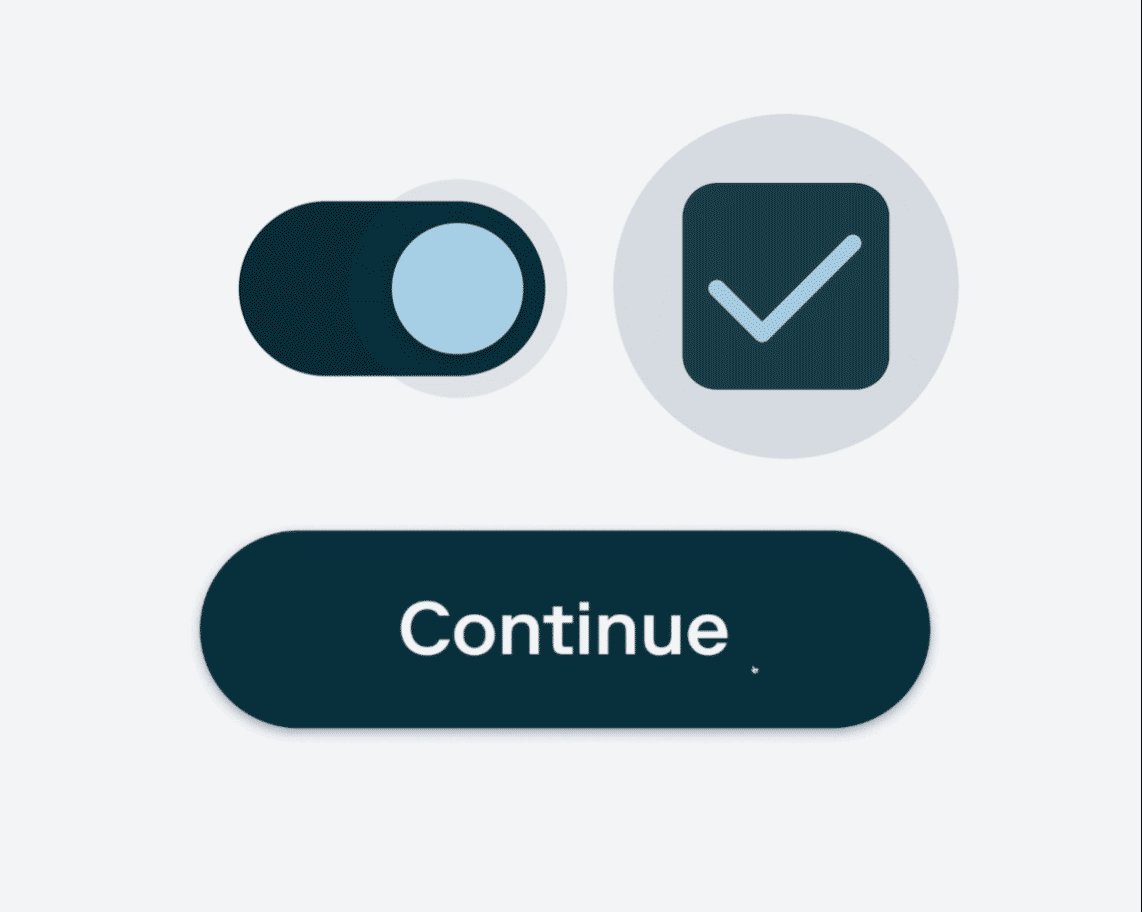
Motion is used to enhance usability and create desired emotions for Stash's customers. Prior to this design system initiative, there was no system or standards for motion. Much of this early work was done in collaboration with our motion designer, Lisa Cai.
MOTION TOKENS
We established a motion library containing tokens that are made up of primitive motion properties (i.e. Easing, Scale, Duration, etc.). Combining these properties and tokens creates all motion elements from transitions to micro-interactions to animations, we call these motion elements functional tokens.
Building components
In preparation to get functioning components into the hands of our product teams, the team dedicated time to designing and building vital components. In this process I focused on designing the most common components in our product and collaboratively to get the team started and accustomed to shipping quality components.
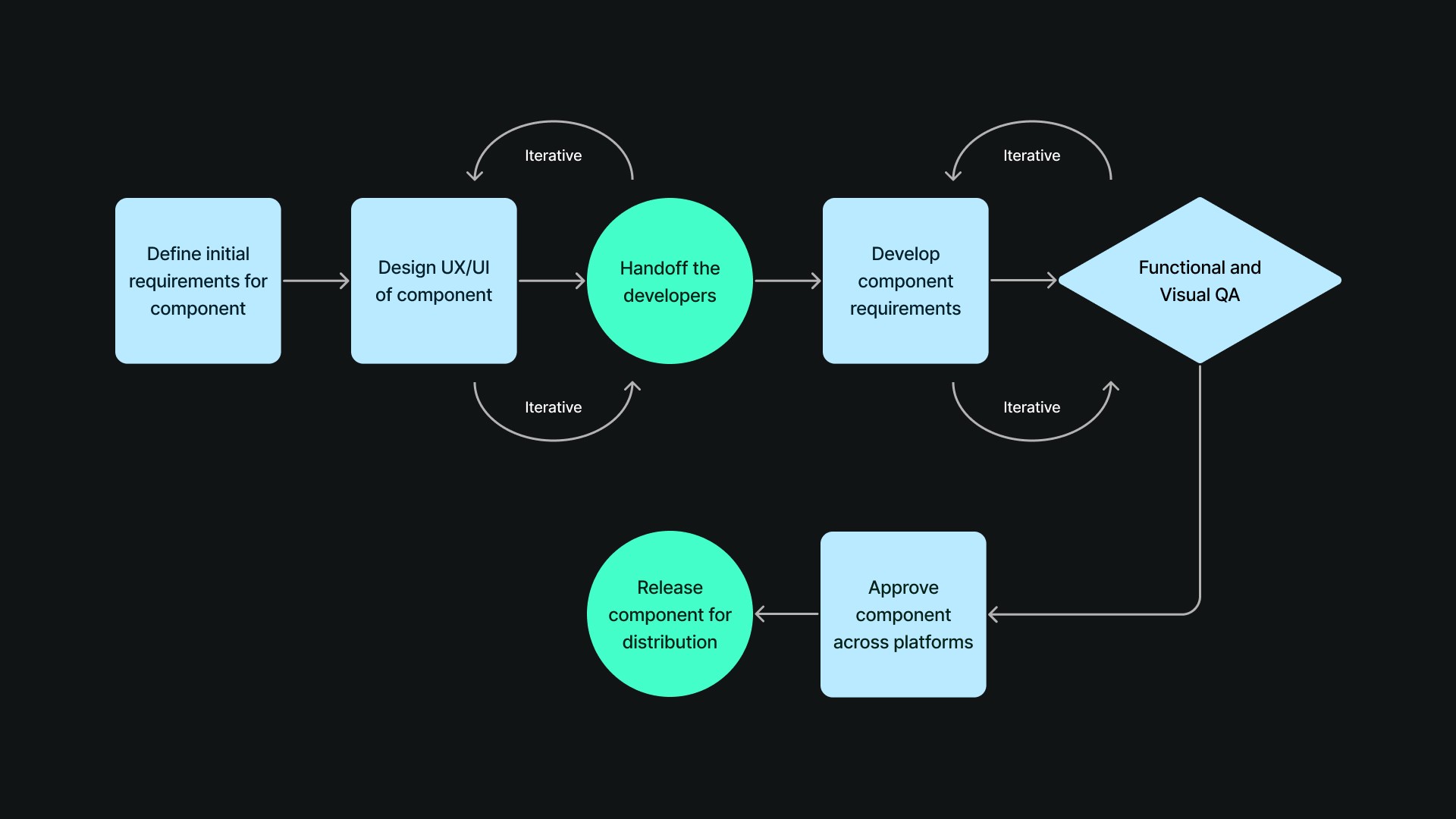
Component design process
Our process for designing components is highly collaborative. We start by researching the component and understanding why it's needed in our product. We then focus on ensuring our components are reusable, extendable, accessible, and well-documented. We follow a agile process that ensures we ship quality components.
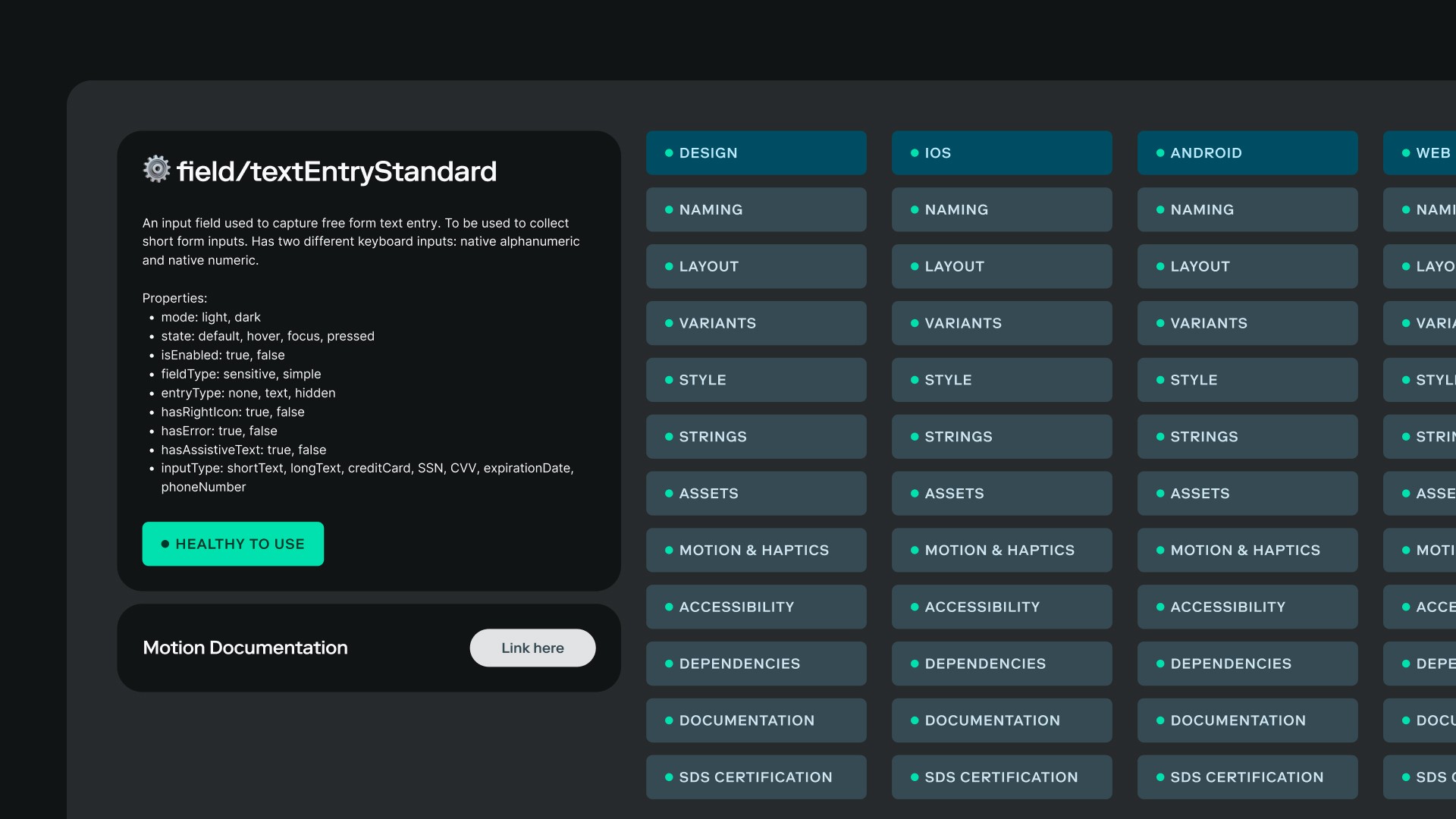
Component statuses
Our previous system had no workflow or documentation for the health of our components. Designers would see a component from a previous design and assume it existed, only to find out that it didn't exist or was different across platforms.
Once our components were approved and certified, we would update their status in Figma to "healthy to use" across platforms. This would ensure that designers and developers have full transparency on what components are available and can be used with confidence.
Implementation
Once we had our architecture, styles, and vital components in place, we focused on the crucial step of implementing the design system. As a product in itself, a design system requires beta users and testing. I proposed to the team the concept of a "pilot program" as an effective method to test and implement our design system.
Pilot Program
"Like television pilots help test audience reactions to a series concept without investing significant resources to create the whole thing, application pilots are a good foundation for ensuring your design system’s design and code are battle-tested."
Dan Mall
Founder, Design System University
I connected with product teams to understand their roadmaps and followed a simple criteria to ensure that both teams could benefit from our Pilot program.
Our criteria for a quality pilot program were:
Scope: Keep projects reasonable in size to avoid becoming a bottleneck and jeopardizing adoption.
Reusability: Extract reusable components to achieve coverage across product experiences.
Timeline: Come in early in the design process to prevent a waterfall effect.
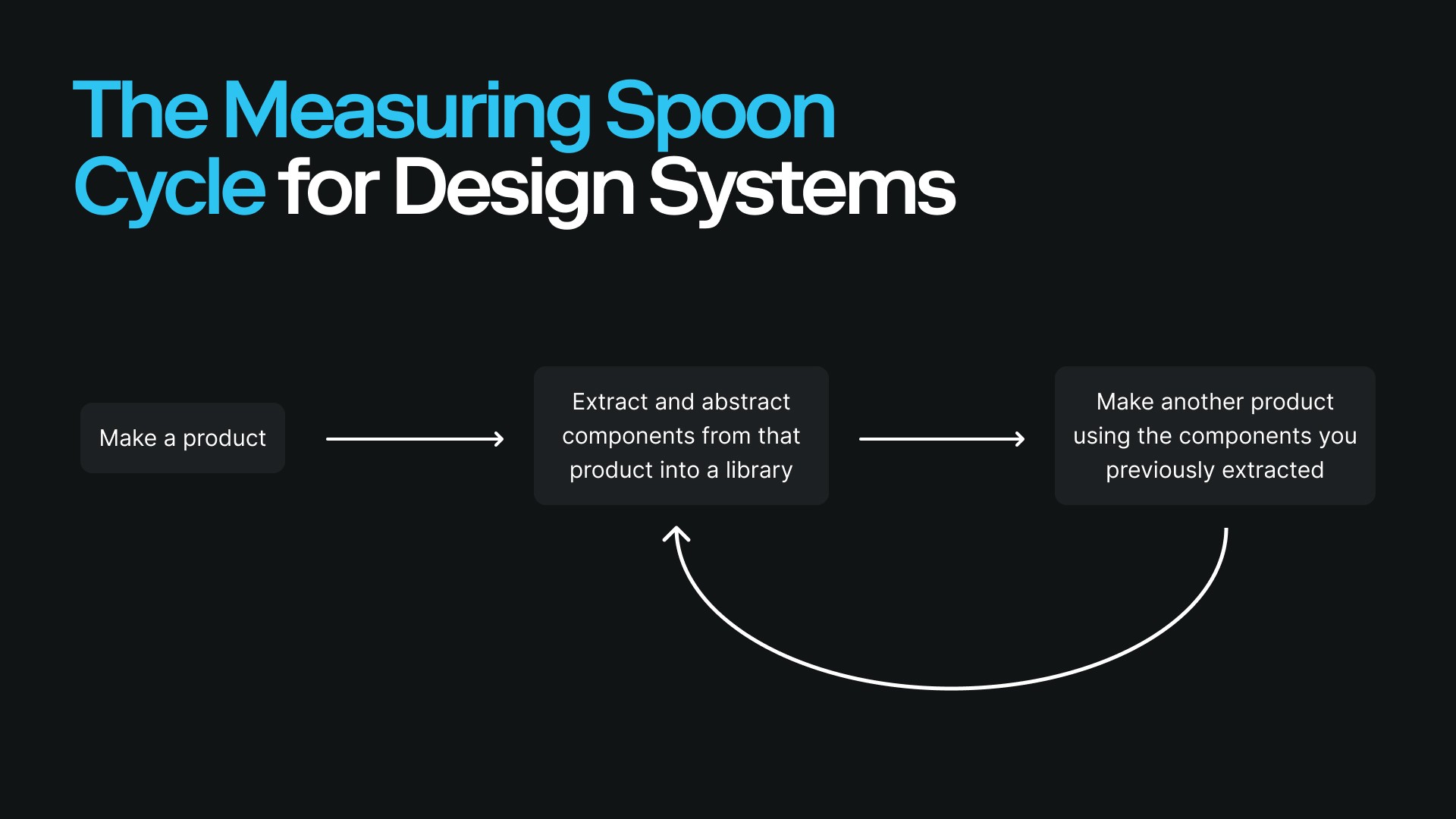
I proposed to my team to follows a process called the Measuring Spoon Cycle. This cycle provides us with an efficient framework that ensures parallel progress with our product team's roadmaps. As we ship more product experiences, our Design System becomes more mature.
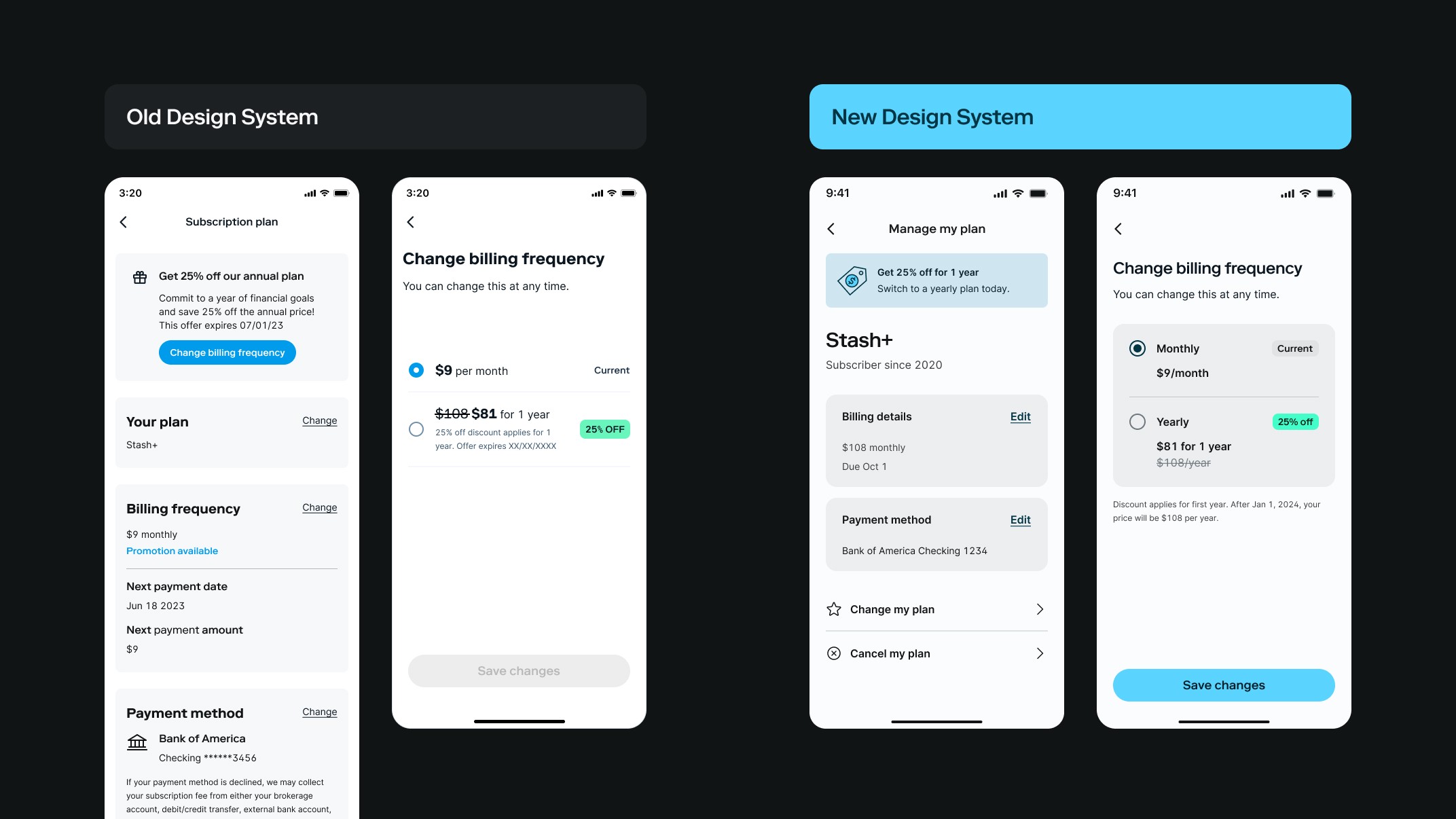
Here are a few screens from our first pilot program where we helped the Universal Features team ship the annual subscriptions experience. I personally paired with the lead designer for this experience to align on the components needed, and assisted with any question regarding implementation.
Results
Our Pilot program was very successful in providing the Design Systems team with actionable feedback while getting our Design System adopted and implemented in production. We also managed to help the Universal Features team increase their front-end velocity.
SCOPED FRONT-END DELIVERY TIMELINE
Testimonials
“The components are so easy to use and translating Figma to code has never been easier. I remember doing the same screen in the past and searching the codebase for the choice component I should be using. I can assure you that wasn’t fun 😀. So glad that everything is organized now!"
Beta User (Engineer)
"The annual discount project is a great example of how we should approach integrating SDS components. We rebuilt an entire existing screen from scratch using Nightshade + SDS and had several pairing sessions with SDS engineers. The Design System team has been highly available and very helpful during every step regarding the development of the new screen using SDS components."
Beta User (Engineer)
Feedback & Learnings
"I would love to move away from the highly manual process we are using today with implementing content strings. Once strings are in, that always takes at least a day or two to get everything in. Figuring out a faster process would cut down my delivery times."
Beta User (Designer)
“I'd love for there to be comprehensive documentation (and an easy place to find that documentation) - please keep improving the design system though - it is wonderful but just has holes!"
Beta User (Engineer)
Future plans
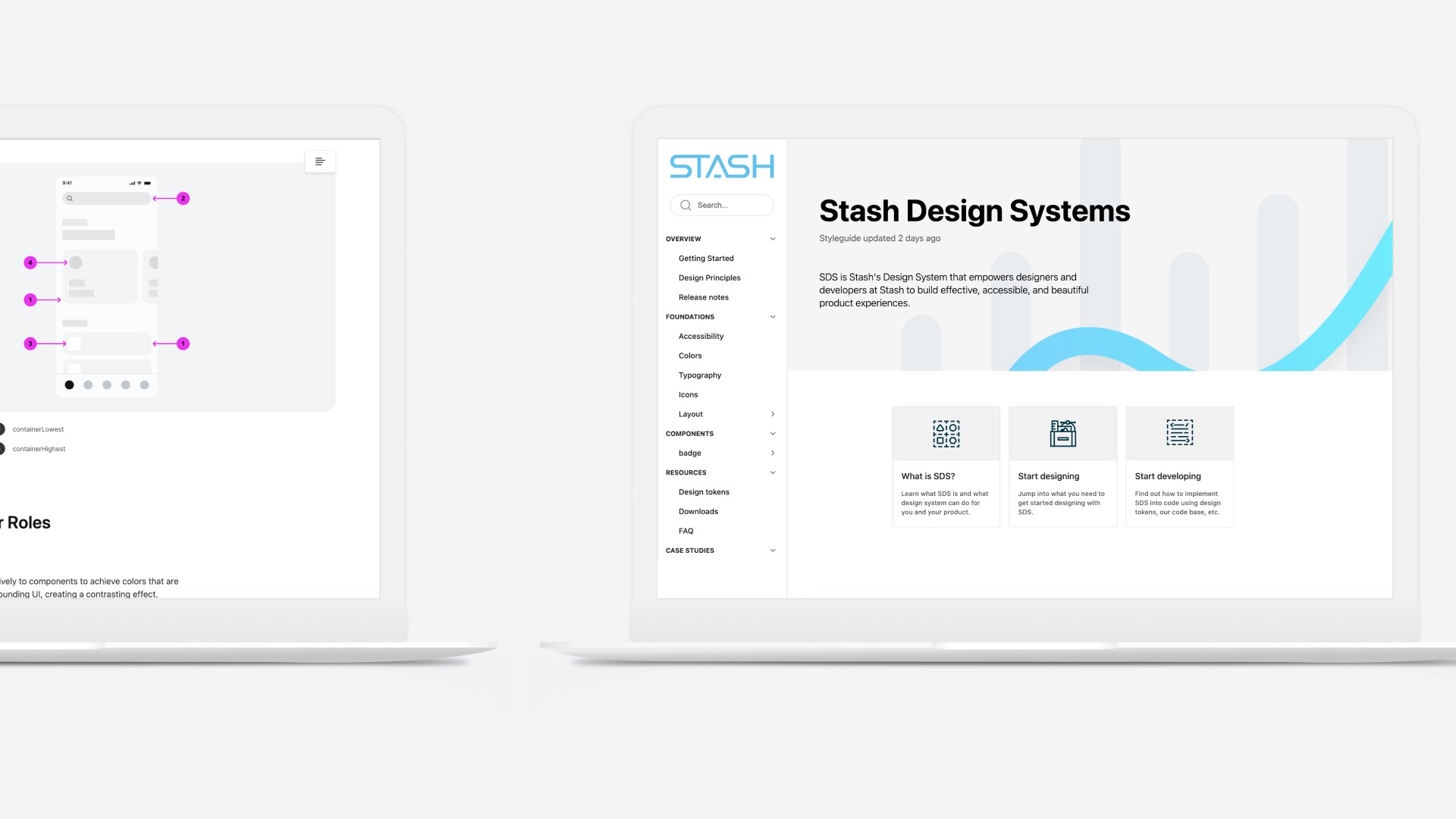
Documentation site
To address feedback from the Pilot program my PM and I currently working creating a comprehensive documentation site for Stash's Design System. This site provided a central location for storing and sharing information about the design system, from design principles to usage guidelines for components. We're hypothesizing that this site will add clarity on how to implement our components and ultimately increase design system adoption.
Migrating styles and strings to Figma variables
Figma's new feature Variables will enable us to directly assign string IDs to any piece of text on our designs. This will greatly improve our string management and accelerate the workflow between content design, design, and engineering.
Continued focus on implementation and adoption
Design systems are meant to constantly evolve and mature. As Stash continues to grow, we must extend and iterate on our design system to meet the needs of our design and development teams.
Credits:
Devin Wilmot: Design Director
Mike Cornell: Engineer Manager
Austin Venhuizen: Product Manager
Lisa Cai: Motion Designer
Anjana Balamourougan: Product Designer
Ashley Handy: QA Engineer
Anthony Maldarelli: Engineer, Web
Stuart Barker: Engineer, Web
Quentin Colle: Engineer, Android
Tomas Navickas: Engineer, Android
Manuel Fernandez: Engineer, IOS
Tiz Bruni: Engineer, IOS